![css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/2576361/29246484-f559afcc-803e-11e7-9b61-e67a0add4a8a.jpg)
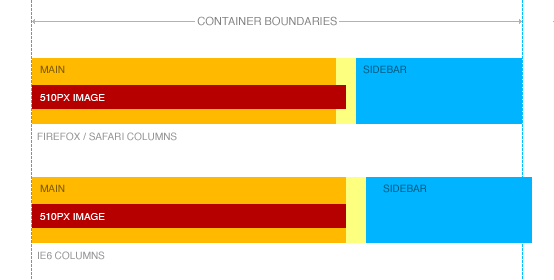
css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub

Bug in CSS Grid: Use grid-column to Control Spacing · Issue #37720 · freeCodeCamp/freeCodeCamp · GitHub

overflow:scroll and The Right Padding Problem - A CSS Only Solution | by Xander Gottlieb | Xander Gottlieb
![css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/4528551/29148471-cf9be4ec-7d2a-11e7-9142-87b84703fcea.png)
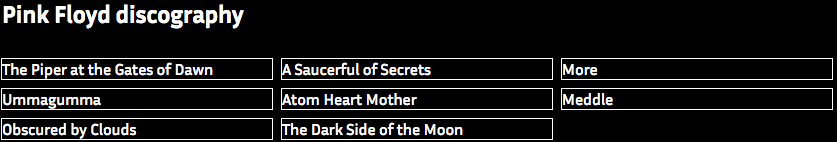
css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub
![Sticky table headers need to react properly to "show/hide weights column" link [#988930] | Drupal.org Sticky table headers need to react properly to "show/hide weights column" link [#988930] | Drupal.org](https://www.drupal.org/files/chrome_2.png)