
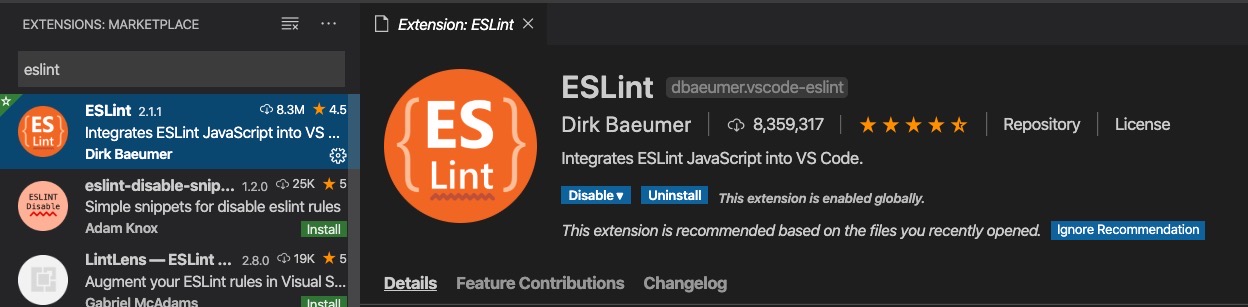
Use ESLint, Prettier like Pro on React Native - Let's see how to use ESLint and Prettier on React Native project, and Let's see how to use Husky and lint-staged to use

Using ESLint Right. How do you make sure everyone knows the… | by Tushar Tuteja | Better Programming | Medium

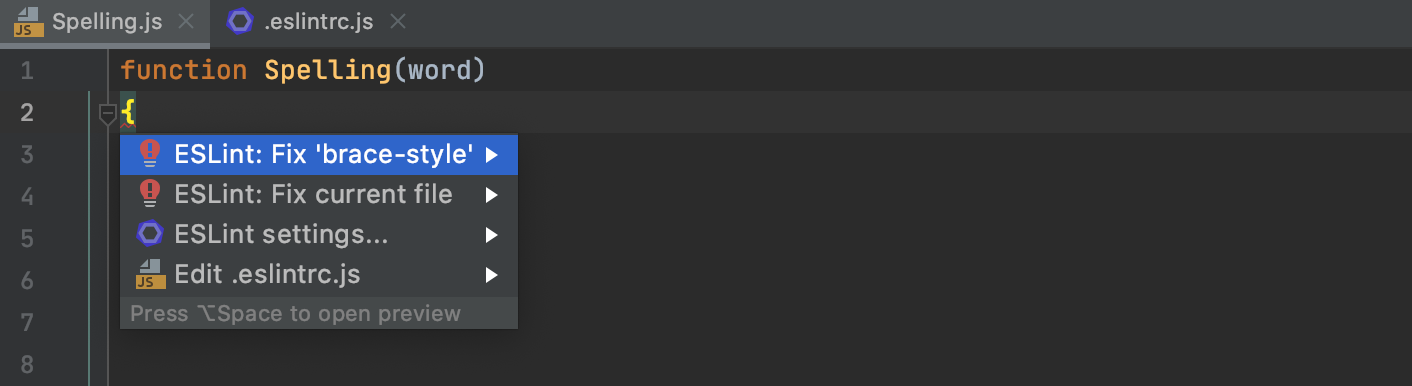
Fix all auto-fixable problems' doesn't fix as many issues as possible · Issue #154 · microsoft/vscode-eslint · GitHub

Fix all auto-fixable problems' doesn't fix as many issues as possible vscode-eslint - Stack Overflow